Stílusok beállítása:
1., szürke boxban szöveg:
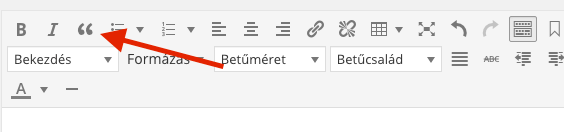
A szöveget kijelölöd és a szerkesztőben az idézőjel ikonra kattintasz (hosszabb idézet)

ghdghgdhdhhghhghdhgfd
sfgfgfgfsgs
html-ben így néz ki:
<blockquote>ghdghgdhdhhghhghdhgfd
sfgfgfgfsgs</blockquote>
2., felsorolások
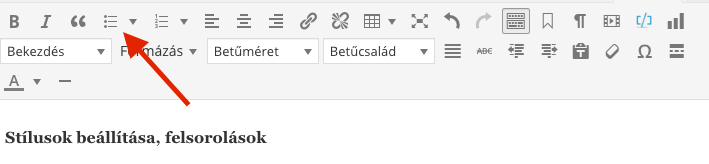
Így a legegyszerűbb: beállítod az alap felsorolást a szövegben, a felsorolás jellel:

majd átváltasz html nézetre, és hozzáadod a megfelelő classt
(az idézőjelet ne innen másold, hanem írd be manuálisan)
X :
- felsorol 1
- felsorol 2
- az ul elemnek adjunk x osztályt, így kell a html-ben:
<ul class=”x”>
<li>felsorol 1</li>
<li>felsorol 2</li>
<li>az ul elemnek adjunk x osztályt:</li>
</ul>
Nyíl
- felsorol 1
- felsorol 2
- az ul elemnek adjunk nyil osztályt
<ul class=”nyil”>
<li>felsorol 1</li>
<li>felsorol 2</li>
<li>az ul elemnek adjunk x osztályt:</li>
</ul>
Inverz pipa
- felsorol1
- felsorol2
- felsorol3
<ul class=”checked-white”>
<li>felsorol1</li>
<li>felsorol2</li>
<li>felsorol3</li>
</ul>
kék pipa
class:pipa
- felsorol1
- felsorol2
- felsorol3
3. felsorolás számozással
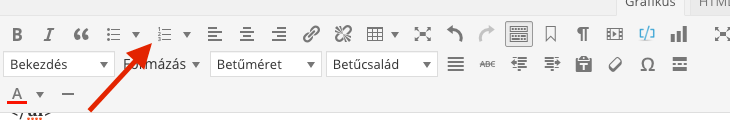
Így a legegyszerűbb: beállítod az alap felsorolást a szövegben, a felsorolás számozás jellel:

- sima számozás lista
- csak a kis ikonra kattintva mint a képen
minden plusz stílusnál: bejelölöd a sorszám ikonnal, és átváltasz html nézetre, és ott hozzáadod a megfelelő classt az ol–hez.
(az idézőjelet ne innen másold, hanem írd be manuálisan)
vastag sorszám:
- számozás 1
- számozás 2
- az ol elemnek adjunk bold osztályt
<ol class=”bold”>
<li>számozás 1</li>
<li>számozás 2</li>
<li>az ol elemnek adjunk bold osztályt</li>
</ol>
keretes számozás:
- számozás 1
- számozás 2
- az ol elemnek adjunk circled osztályt
<ol class=”circled”>
<li>számozás 1</li>
<li>számozás 2</li>
<li>az ol elemnek adjunk circled osztályt</li>
</ol>
Szines hátterű kifutó blokkot a [ szineskifuto color=”#f8f840″]tartalom[ /szineskifuto] shortkóddal készíthetünk.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sagittis quis felis ut egestas. Duis a mollis risus. Curabitur elementum ut neque nec fermentum. Pellentesque tempor ex in luctus elementum. Etiam non leo at tortor finibus tristique ac ac velit. Donec feugiat turpis ut est rhoncus auctor. Proin vel lectus mauris.
Maecenas egestas velit et felis maximus, et pretium nulla gravida. Vivamus aliquam quam cursus, luctus justo vel, aliquet mi. Cras in enim commodo, rutrum metus id, imperdiet tortor. Ut nec ante euismod, bibendum lacus eget, tincidunt velit. Ut consequat augue lacus. Phasellus fringilla eros ac rutrum luctus. Phasellus ac nisl arcu. Cras eget mi ut mauris gravida suscipit in quis velit. Ut nec tortor eget dui accumsan lobortis quis quis quam.
4. gombok
<a> és <button> elemek class paraméterével adhatunk szines nyomógomb megjelenést
coloredbutton 1
[ coloredbutton color=”yellow” bgcolor=”red” bghover=”purple”]coloredbutton 1[ /coloredbutton]
coloredbutton 2
[ coloredbutton color=”white” href=”/karrier-klub/”]coloredbutton 2[ /coloredbutton]
coloredbutton 3
[ coloredbutton color=”#fff” bgcolor=”#e50004″ bghover=”#21409A” size=”160″]coloredbutton 3[ /coloredbutton]
A size paraméter az eredetihez képest %-ban megadott új méret